

弊社リプロネクストは、採用強化に伴い2021年10月27日に採用サイトをリニューアルしました。
これまでは求人情報サイトを介した情報発信が中心だったので、自社ドメインで作るというのは今回が初めて。採用サイトを作る上で私たちが重視したのは
そこで行き着いたのが、ノーコードWebサイト制作ツール「STUDIO(スタジオ)」です。
この記事では、STUDIOで実際に採用サイトを制作した私たちが事例を交えながら、導入メリットや使用感、また「こんなサイトを作りたいなら、STUDIOがおすすめ!」という情報をお伝えしていきます。
目次
「Code(コード)」とは、Webサイト構築やソフトウェア開発の際にコンピュータに解釈・実行をさせるために使う命令やデータなどのこと。HTML、CSS、JavaScriptは、Webサイト制作に必要なコードの代表例。このコードを使いこなし、作りたいサイトを構築していくことを「Coding(コーディング)」とも言います。
つまり「No Code(ノーコード)」とは これらのコードを使わずとも、サイトが作れますよ!ということ。難しい専門知識がなくても、Webサイトを作ることができるのです。

出典:STUDIO株式会社
STUDIO株式会社が2018年にサービスを開始したWebデザインプラットフォーム。
無料版・有料版サービスを展開し、有料版では独自ドメインの設定や広告非表示の選択、プレミアムサポートが受けられる。2021年8月時点で累計ユーザー数は15万人を突破。
ノーコードでありながらも、自由自在に、スタイリッシュにWebサイトをデザインできるのが特徴。
STUDIOがどんなサービスなのか知っていただいたところで、実際に活用する際のメリットをお伝えします。
「サイトを作りたい!」という場合、専門知識のあるコーダーに依頼しないとなかなか難しいもの。
ですがSTUDIOは、専門知識がない人でもサイトを作ることができるのです。HTMLやCSSに詳しい人に依頼をせずとも、見たまま直感的に作れるというのが魅力です。
また、プログラミング言語を多用して制作するサイトは構築まで時間がかかりますが、その時間も短縮できるというのもメリットです。
ノーコードツールの中でも、自由度とデザイン性の高さはSTUDIOのポイント。
プロのデザイナーが制作したテンプレートも豊富なので、参考デザインを探すことも可能。また、自分でデザインしたいという場合でも配置やモーションの付け方などの自由度が高いので、ノーコードでもこだわりを表現した、美しいサイトが作れます。

サイトは作ったらゴールではなく、完成してからがスタート。コンテンツをアップしたり、写真・文字を変更したり、情報のアップデートが必要です。
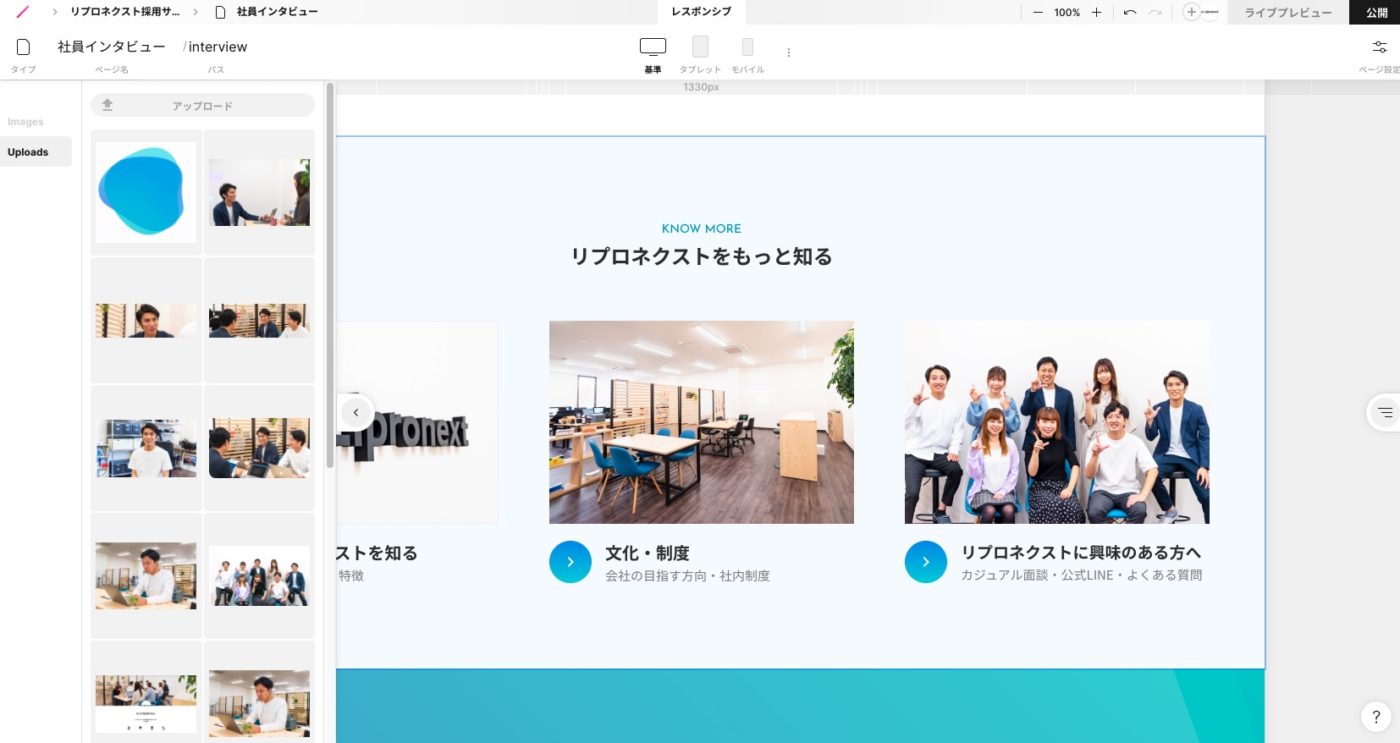
STUDIOの編集画面はシンプルに作られており、直感的に使いやすいのが特徴。
ドラッグ&ドロップで簡単に要素を追加したり、PCとスマホのレスポンシブ表示が切り替えやすいなど、デジタルが苦手な人でも覚えれば、慣れていけるような作りです。
特に個人ではなく企業でサイト運営を行う場合には、複数名が担当することも多々ありますよね。完成後の「使いやすさ」は重要なポイントです!
STUDIOはSEO(検索エンジン最適化)対策もできます。編集画面では、検索画面で表示されるタイトルと ディスクリプションを設定できるのはもちろん、それぞれのテキストやボックスに HTML タグを付与することができ、検索エンジンに認識されやすいよう構造を調整することができるのです。
また、サイト分析には欠かせないアナリティクスとの連携も簡単。この両機能を活用し、サイトを育てていけるのもメリットです。
サイトを公開したい!となったら通常必要となるのがサーバー契約。サーバーを経由しないと、サイトを作ったとしても一般ユーザーに届くことはありません。ですが、STUDIOは独自サーバーを用意しているため、自分で手配して契約する必要がありません。この一手間が省けるのも嬉しいですよね。
※独自ドメインを取得したい場合は外部サービスでの契約が必要。
アップロードする画像の容量が大きいとサイトに負荷がかかってしまいます。すると読み込みに時間がかかり、ユーザー離脱の大きな要因になりかねません。
そんな中、STUDIOは、アップロードした画像を自動的に最適化し、「.png」「.jpeg」は圧縮効率の高いwebpに自動変換。何もせずともサイトパフォーマンスの向上を図ってくれます。
有料版を契約するとチャットでのタイムリーな相談が可能。また、YouTubeにてサイトの作り方動画が公開されていたり、
機能に関するニュースやTipsなどは「STUDIO Blog」で随時発信。無料の情報も充実していて安心です。
上記のようにたくさんのメリットがありますが、実際にサイトを作ってみて感じた気をつけておきたい部分もご紹介します。
見出しタグ<h1>〜<h3>や、マージン・パディングなど、HTML/CSSの多少の知識を理解していないと、SEO対策や細やかなカスタマイズは困難なシーンも。ノーコードだからと言って「タグの知識ゼロで誰でも作れる!」と思うと、少々難しいかもしれません。
■HTMLタグについての詳細はこちら
■マージン・パディングについての詳細はこちら
編集画面で内容を変更した後に「やはり元に戻したい」と思っても、STUDIOにはバックアップ機能がないため、復元することができません。
不安な方はページを複製後、ダミーで内容を修正して本番用に移すなどの段階を踏むと安心です。
ここからは、実際にリプロネクストが「STUDIO」を使って制作した採用サイトをご紹介します!

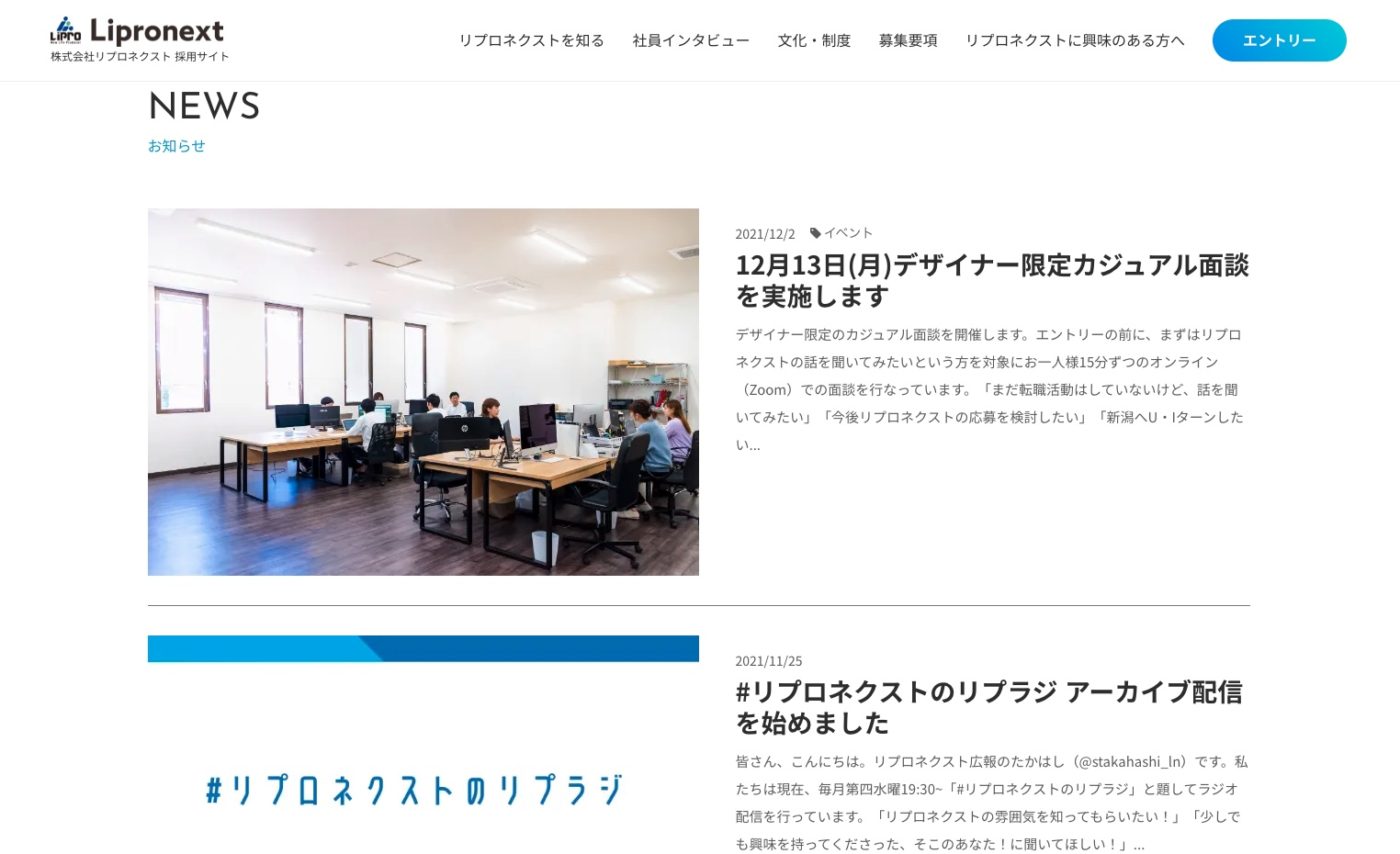
STUDIOにはCMS(コンテンツ マネジメント システム)が備わっているので、記事を公開・管理するのも簡単!プランによって公開できる記事の本数制限が変わります。私たちは採用向けの最新情報や、カジュアル面談の実施情報をこのCMS機能を活用してアップしています。
私たちが採用サイトを作る上で「絶対に入れよう」と決めていた部分。
成長過程のベンチャー企業は「どんな働き方なのだろう?」「仕事内容は?」と様々な不安を抱く人も多いと思います。そこで綺麗ごとだけでなく、現状の課題も含めてリアルな声を届けようと「社員インタビュー」を掲載しました。
随所に写真を入れながら、各スタッフの雰囲気や会社のムードが伝わるよう制作。ページを複製することで、デジタルがちょっと苦手な(笑)広報のたかはしでも社員インタビューを追加することができました。

リプロネクストでは、エントリーの他に「カジュアル面談」を実施しています。
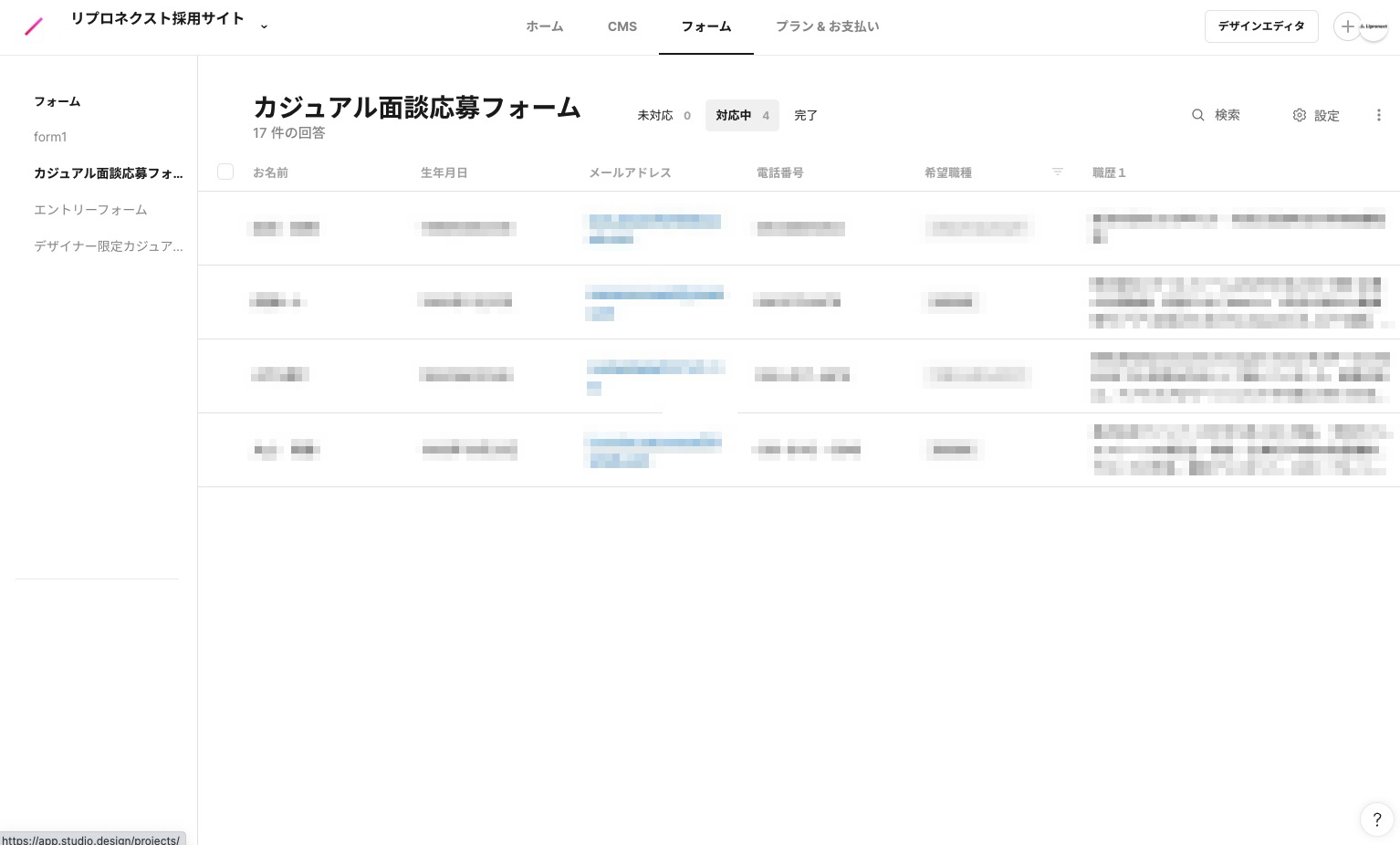
カジュアル面談は「エントリーする前に、ちょっと話が聞きたい」「リプロネクストってどんな雰囲気なのか知りたい」という方々に向けて月一で開催。こうした二種類の応募スタイルでも、STUDIOは管理画面が明瞭で管理しやすいのです。

Googleスプレッドシートとの連携もできます。

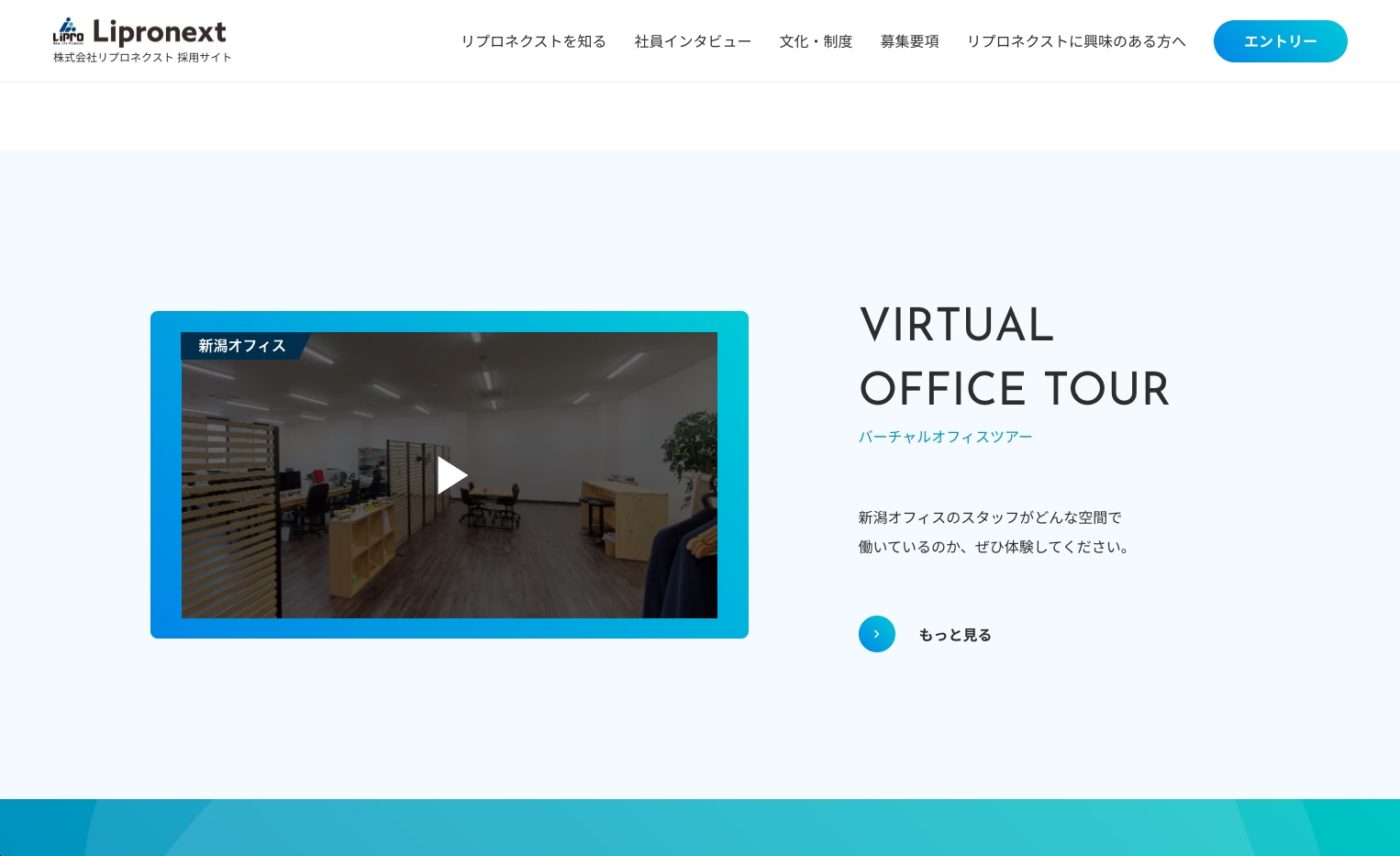
弊社がお客様にサービスとして提供している「バーチャルオフィスツアー」を採用ページに掲載しました。24時間365日どこからでも、リプロネクストのオフィスを体感してもらうことができます。
オフィス環境というのも働く上で重要な検討要素の一つ。特に、U・Iターン検討者は一度もオフィスに訪れないまま、オンラインで最終面接までということも少なくありません。そこで、こうして私たちはオフィス環境を360°全て公開し、安心感を持って入社してほしいと考えています。
STUDIOでの制作がおすすめのサイト種類についてもご紹介します!
採用サイトとSTUDIOの相性は抜群。フォームやCMS機能の充実、また独自ドメインで制作できる点など非常に使い勝手が良いです。
CMSで記事管理ができるので、コーポレートサイトとは別にオウンドメディアを作りたい!という場合にもSTUDIOが活躍します。上記で書いたようにSEO対策やアナリティクスで分析もできる上、記事にSNSシェアボタンも追加できますよ。
1ページ完結のLPもSTUDIOで実現することが可能です。お問い合わせや資料請求などのCVへの導線作りもバッチリ。イチからデザインも組みやすいので、スピード感を持って作りたいという場合にもピッタリです。
私たちリプロネクストでは、お客様のWebサイト制作も承っています。
サイト構築のみでなく、御社のニーズに合わせて記事・動画コンテンツの制作サポートもいたします。内容によって費用は変わりますので、こちらからお気軽にご相談ください。(2営業日内に対応いたします)
採用サイトを作った弊社ならではの視点で、ノーコードWebサイト制作ツール「STUDIO」の魅力を紹介させていただきました。
作ってからの使いやすさ、SEO視点でのサイト構築、洗練されたデザインなど様々なメリットがありましたね。
これからも弊社は”リアルを届けるWebマーケティング企業”として、お客様の課題に寄り添うべく、まずは私たちから色んなツールを使って表現していきます!
