

ウェブサイト上のユーザー行動や、アクセス状況を無料で分析できる便利なツール「Googleアナリティクス」。
多くの企業が活用していますが、ユニバーサルアナリティクスプロパティ(UA)から、まさに今、Googleアナリティクス 4 プロパティ(GA4)への移行を考えているというWebご担当者様も多いのではないでしょうか。
私たちは、GA4への移行を進めなければならない理由があるのですが、この記事では「GA4についてよくわからない」「ちょっと見たけれど、UAとの違いが多く一度諦めてしまった」という方に向けてUAとの違いをわかりやすく解説します。
GA4への最初の一歩を踏み出したい、という方はぜひご覧ください。
目次
Googleアナリティクス 4 プロパティ(GA4)は2020年10月にリリースされた、Googleアナリティクスの最新版です。
2019年に導入された「アプリ+ウェブ プロパティ(ベータ版)」が改良された形です。
では、なぜ私たちはGA4への移行を進めなければいけないのかについて触れていきます。
2022年3月にGoogleより公式に「2023年7月1日をもって、ユニバーサルアナリティクス(UA)のサポートは終了します」という発表がありました。つまり、来年7月を迎えると従来のUAはデータ計測を行わなくなってしまい、さらに、2024年1月以降、UAのデータは削除予定とのことです。
マーケティングDX事業を展開する「ナイル株式会社」の調査によると、2022年7月時点で企業のGA4導入率は約6割。
■参考:GA4導入状況に関するアンケート調査【2022年7月実施】
サポート終了までにGA4について理解しておかなければ、その後のサイト運用に支障をきたす可能性があるため、今多くの企業がGA4への移行を進めているのです。
それでは、GA4とUAは大きくどんなことが変わったのでしょう。下記の表をもとに解説します。
| ユニバーサルアナリティクス(UA) | Googleアナリティクス 4 プロパティ(GA4) | |
| サービス開始年 | 2006年 | 2020年 |
| 解析方法 | 「ページ」「訪問」といった セッション軸の分析 | 「アクション」「ユーザー」といった ユーザー軸の分析 |
| 計測範囲 | ウェブサイトのみ | サイト+アプリの計測が可能 |
| 計測方法 | セッションが指標 | イベントが指標 |
| コンバージョン | 1回の訪問で 1回のみのカウント | 複数回目標を達成した場合は、 その回数分カウント |
| レポート画面 | デモページはこちら | デモページはこちら |
UAのアクセス解析は、サイトのセッション(ユーザーがWebサイトにアクセスし、離脱するまでの一連の行動)を軸に行われていました。
UAがリリースされた2006年当時は、今のようにスマートフォンやアプリなどは浸透しておらず、ホームページも文字や写真で構成されたページの集まりである場合がほとんどでした。そのため、「ランディングページ(どのページを最初に見たのか)」や「直帰率(1ページだけ見て離脱した人の割合)」などが指標となっていました。
UAが誕生した頃と比べて、今はユーザーの行動は複雑化・多様化しています。例えば、サイトへ訪問後、動画を見たり、資料やアプリをダウンロードしたり、分析する上で注目すべきユーザーの行動が変化していったのです。そこで、新たに登場したのがGA4です。
GA4では「アクション(ユーザーがどんな行動をしたか)」や「ユーザー(過去にどんな行動をした人なのか)」に重きを置き、計測するようになりました。
インターネットの進化に合わせて、解析ツールも変化したということです。
UAではウェブサイトのみのアクセス解析でしたが、アプリを提供している企業の場合、GA4ではユーザーがサイト・アプリの両方を利用した際に同一ユーザーとして認識して計測できます。
例えば「Webサイトを訪問後にアプリをダウンロードし、商品を購入した」といった複雑化したユーザーの行動を把握し、より正確なデータを取得することができるようになりました。
先に述べた通り、UAのデータレポートは「ランディングページ」「直帰率」といったセッションが指標になっていましたが、GA4では「イベント」と呼ぶ分析指標で、ユーザーを軸にした計測になります。
「ユーザーはどのくらいページスクロールをしたか」「動画を何分視聴したか」というユーザー行動を軸に「イベント」で計測可能となりました。
UAの場合、1回の訪問で複数回のコンバージョンを達成したとしても、1回としてカウントされるのみでした。一方GA4では、設定したコンバージョンに対してユーザーが複数回目標達成していれば、その回数分カウントされるようになっています。
これにより、UAとGA4のCV数に誤差が生じますが、GA4では設定したCVに対する正確な数値が取れるようになったのです。
UAとGA4の違いの一つに、レポート画面のUIがリニューアルしたことも挙げられます。


続いて、GA4の特徴的な機能を紹介していきます。
Googleが過去に学習したデータをもとに、サイトの数値変化を自動で検出し、ユーザーの動きをまとめてくれるようになりました。より直感的に、ユーザー情報を得られるようになったのがポイントです。

ユーザーの行動データをもとに「7日以内に購入する可能性が高い既存顧客」「7日以内に離脱する可能性が高いユーザー」などをグループ化してくれるようになりました。
これにより「このグループに重点的にプロモーションしよう」といった広告配信の計画が立てやすくなります。
予測オーディエンスの作成については、こちらに点順が紹介されています。
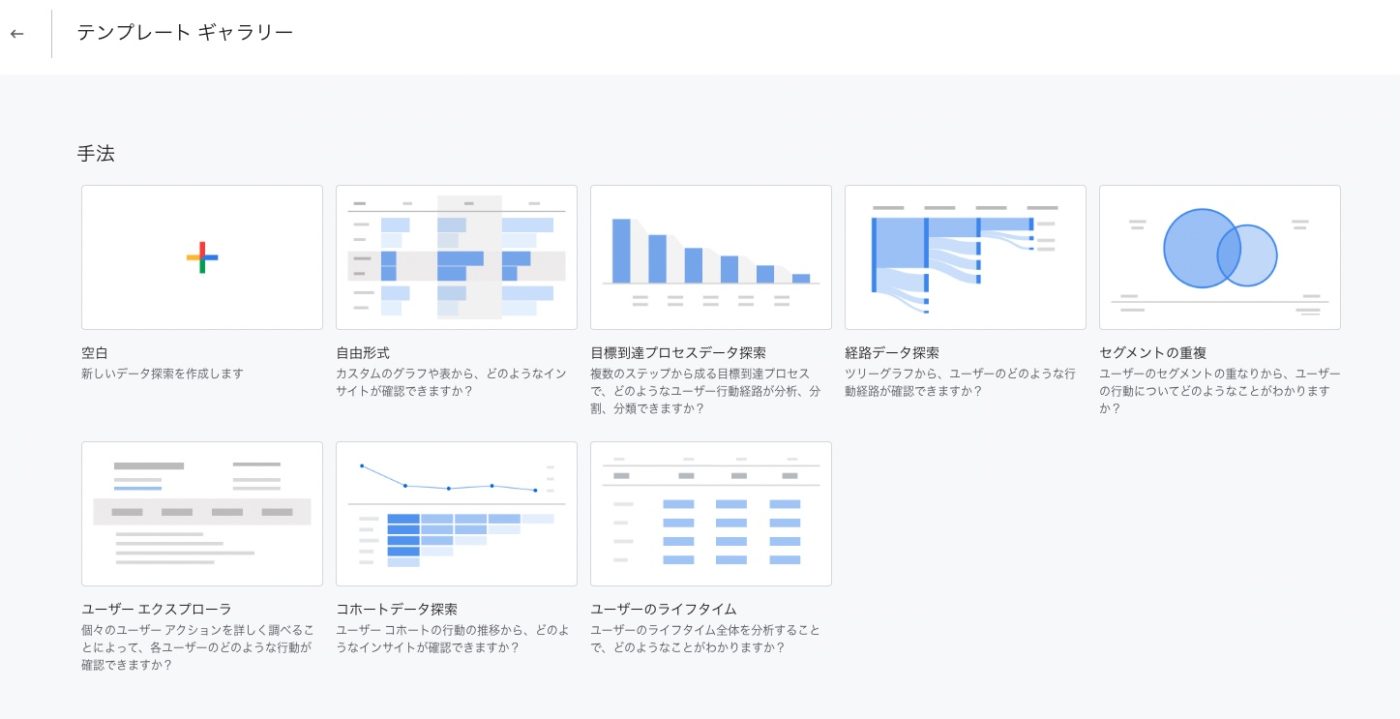
様々な切り口で集計を行える機能で、自分で分析したい内容を定めてレポートを作れる点が魅力です。操作がやや複雑なので、最初はテンプレートを活用し集計することをおおすすめします。

この記事では、UAを登録している方で、これからGA4を導入したいという方に向けた設定方法をお伝えします。数ステップで初期設定は完了します。
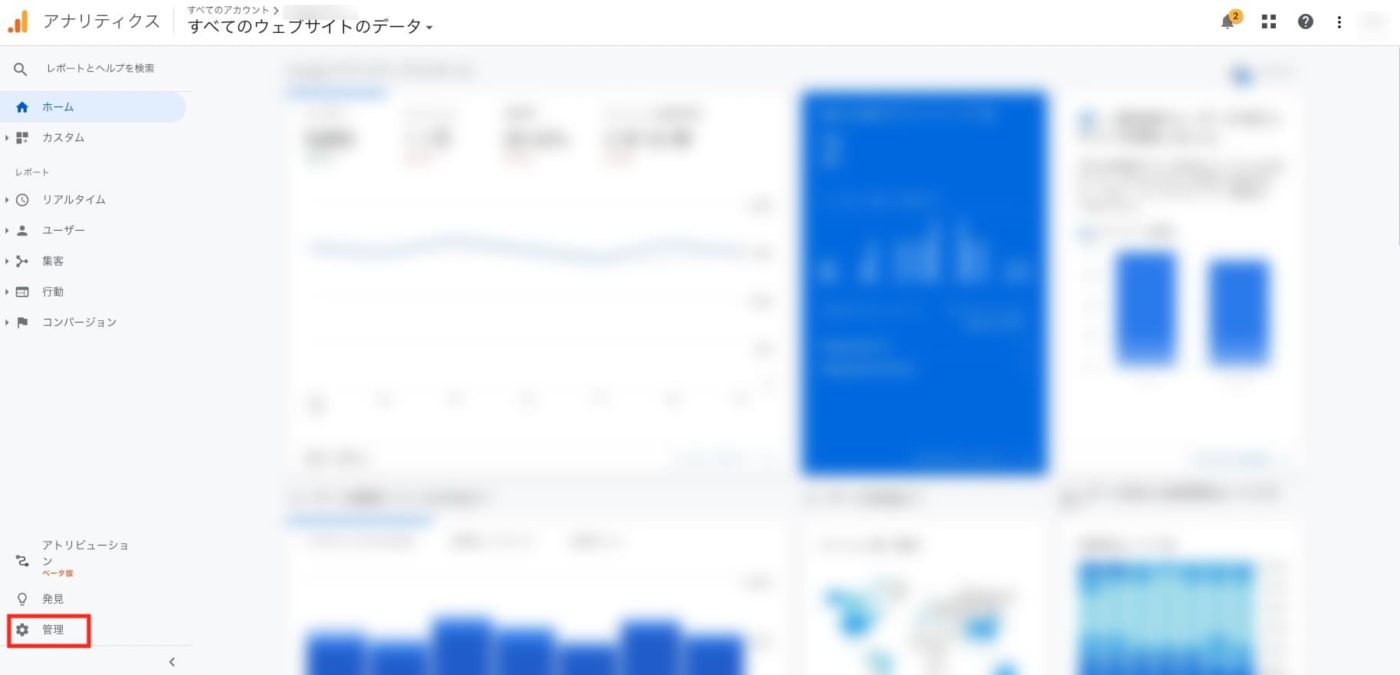
まずは既存のUA画面を開き、「管理」をクリックします。

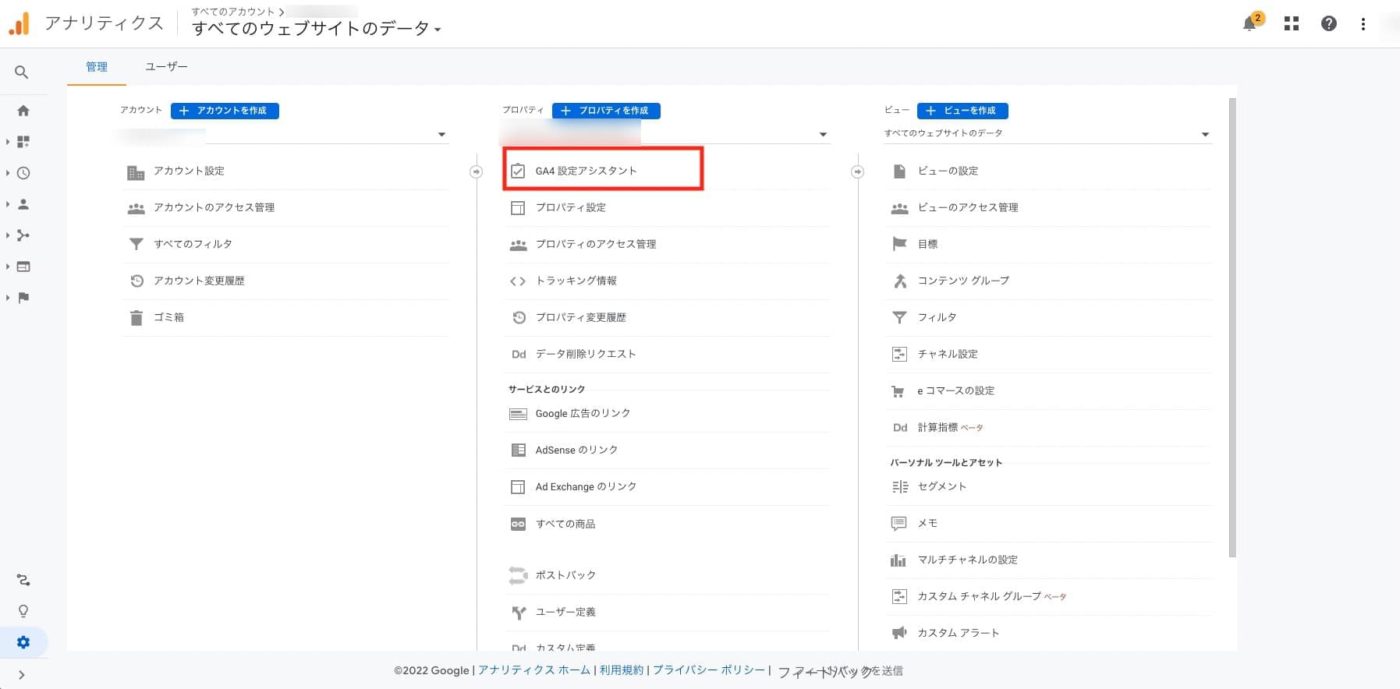
続いて、「GA4アシスタント」を選択します。

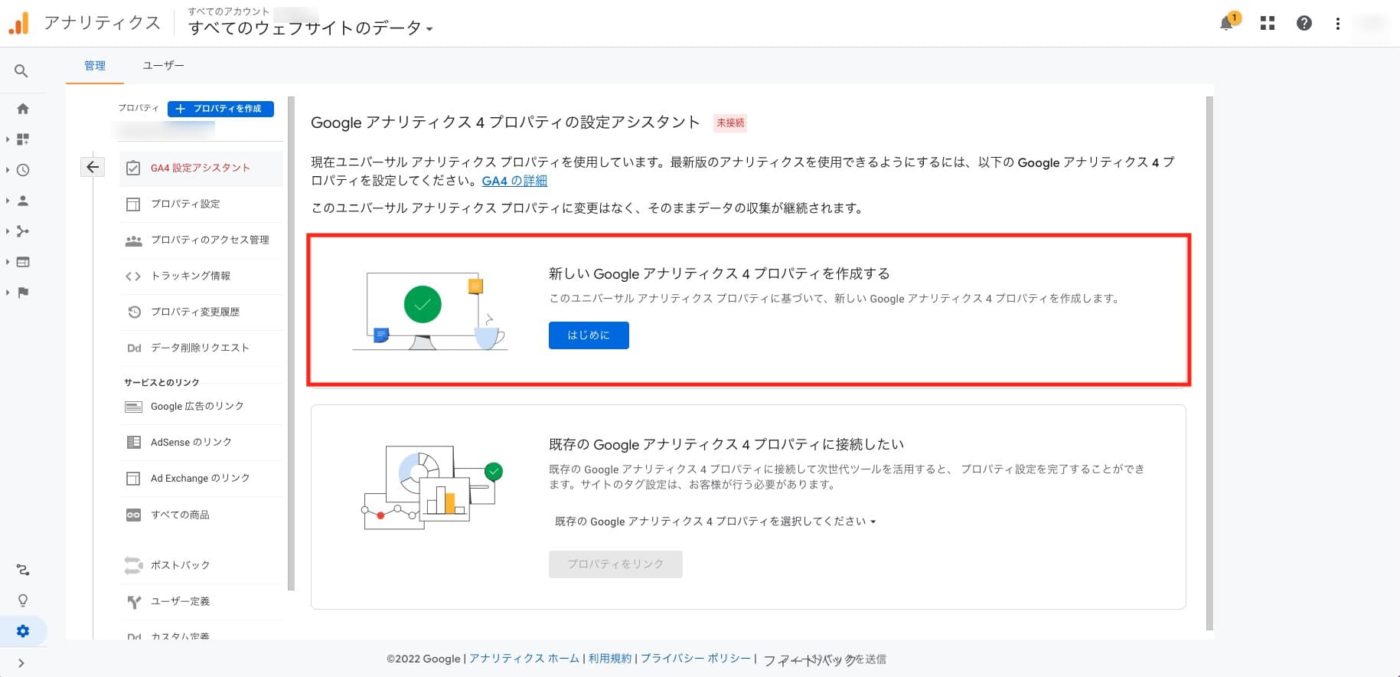
「新しいGoogleアナリティクス4 プロパティを作成する」を選択します。

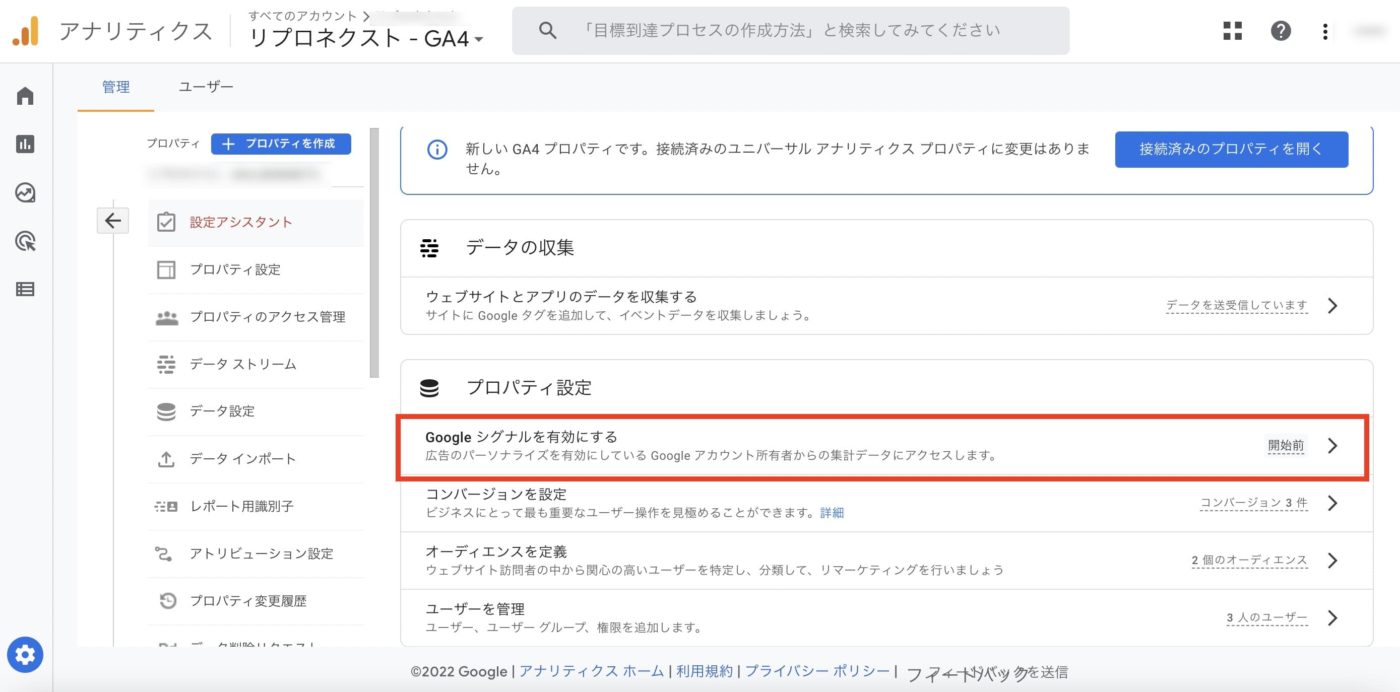
続いて「プロパティ設定」の「Googleシグナルを有効にする」を選択します。これにより、デバイスやプラットフォーム間の計測が可能となります。

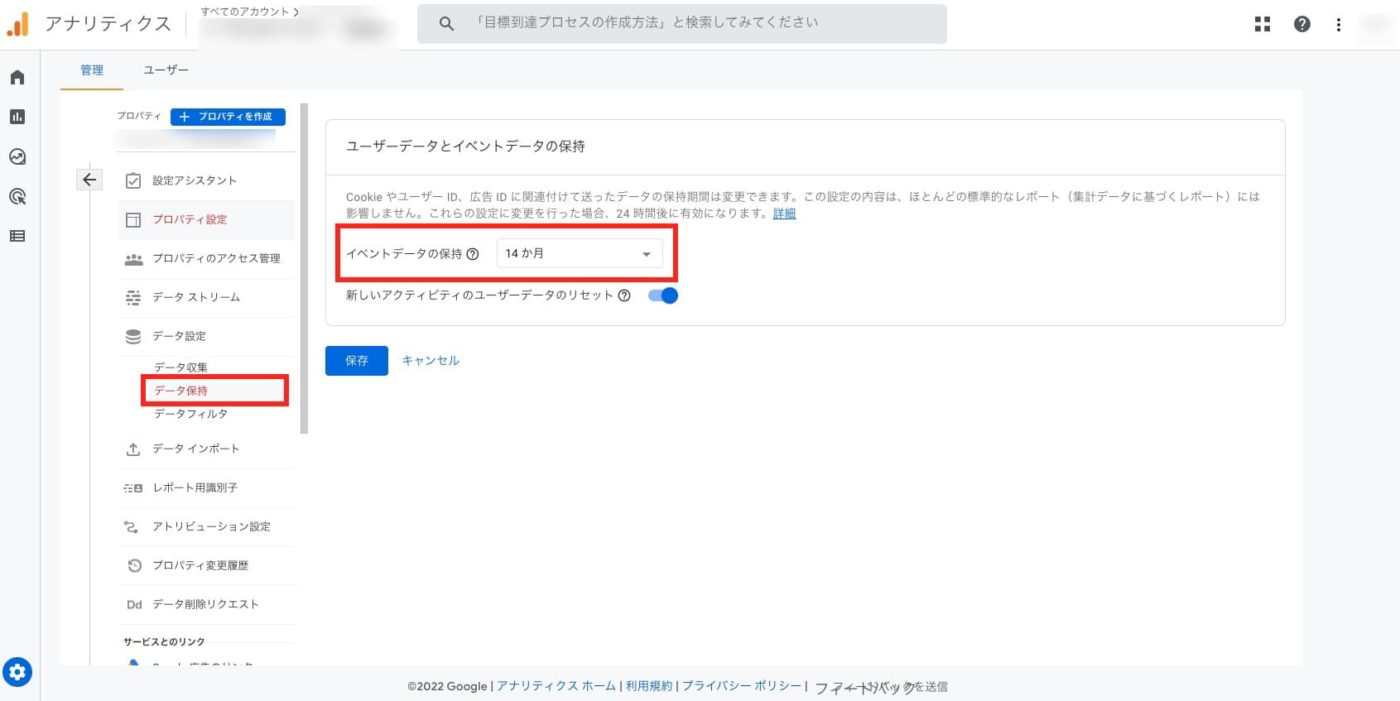
イベントデータの保持期間とは、Googleアナリティクスのサーバーに保存されたユーザー単位およびイベント単位のデータが自動的に削除されるまでの期間のことです。デフォルトの設定が2ヶ月になっているので、14ヶ月と伸ばしておくことで、より正確なデータの取得が目指せます。

続いて、サイト上で数値を計測するためのタグの設定を行います。「gtag.js」を使用している場合は、特別な設定は必要ないので、ここでは、Googleタグマネージャーを使用している場合の方法をお伝えします。
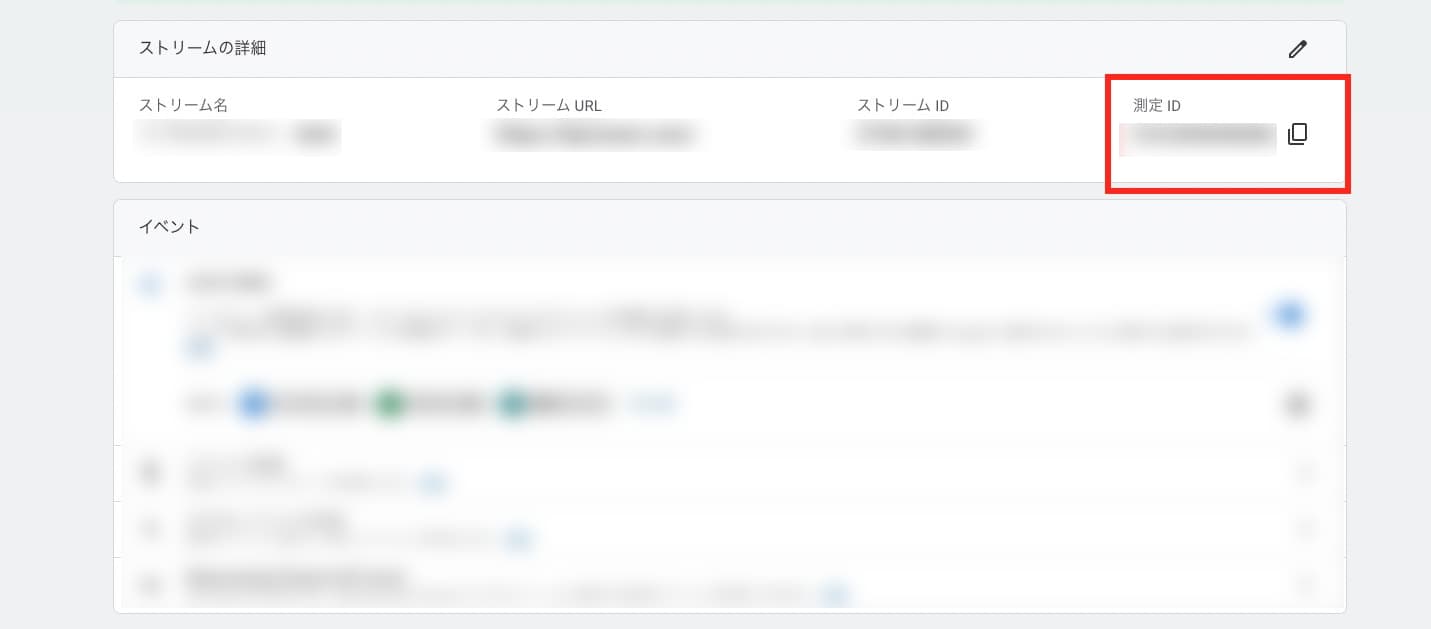
まずは、GA4の管理画面>データ ストリーム から測定IDをコピーします。

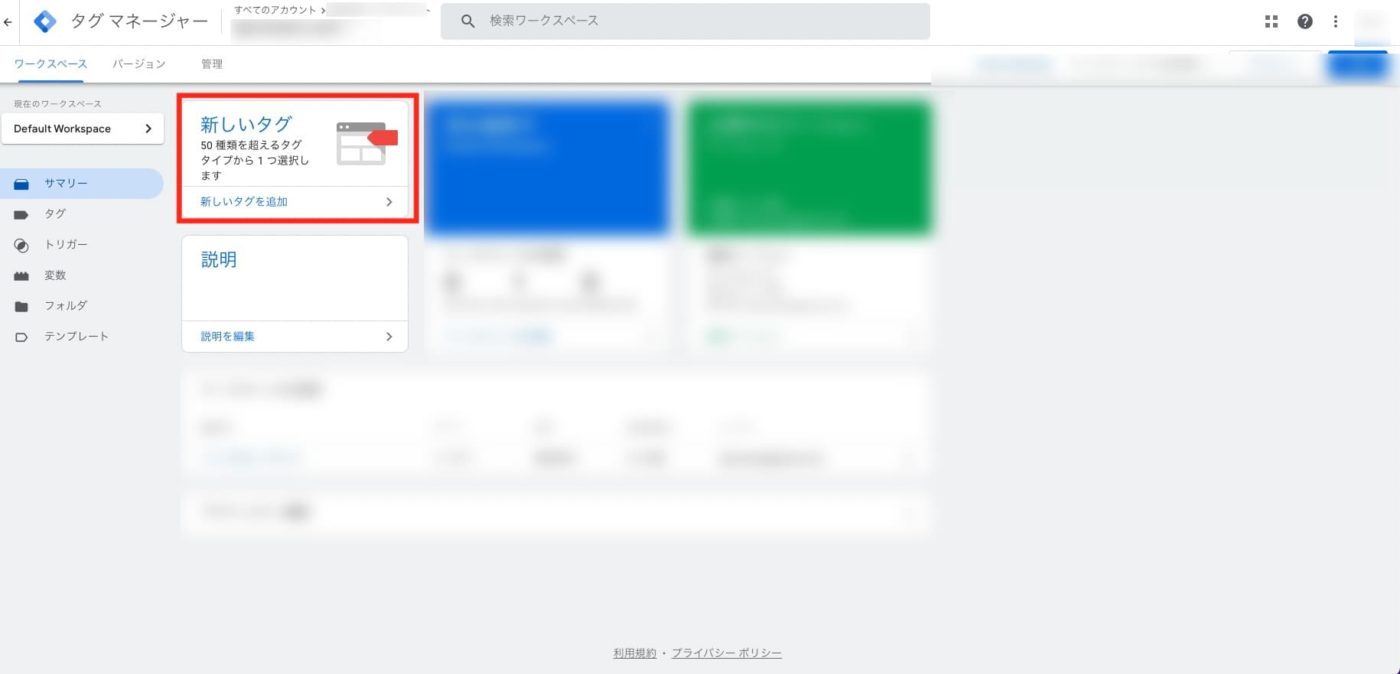
Googleタグ マネージャーを開いて、新しいタグを追加を選択します。

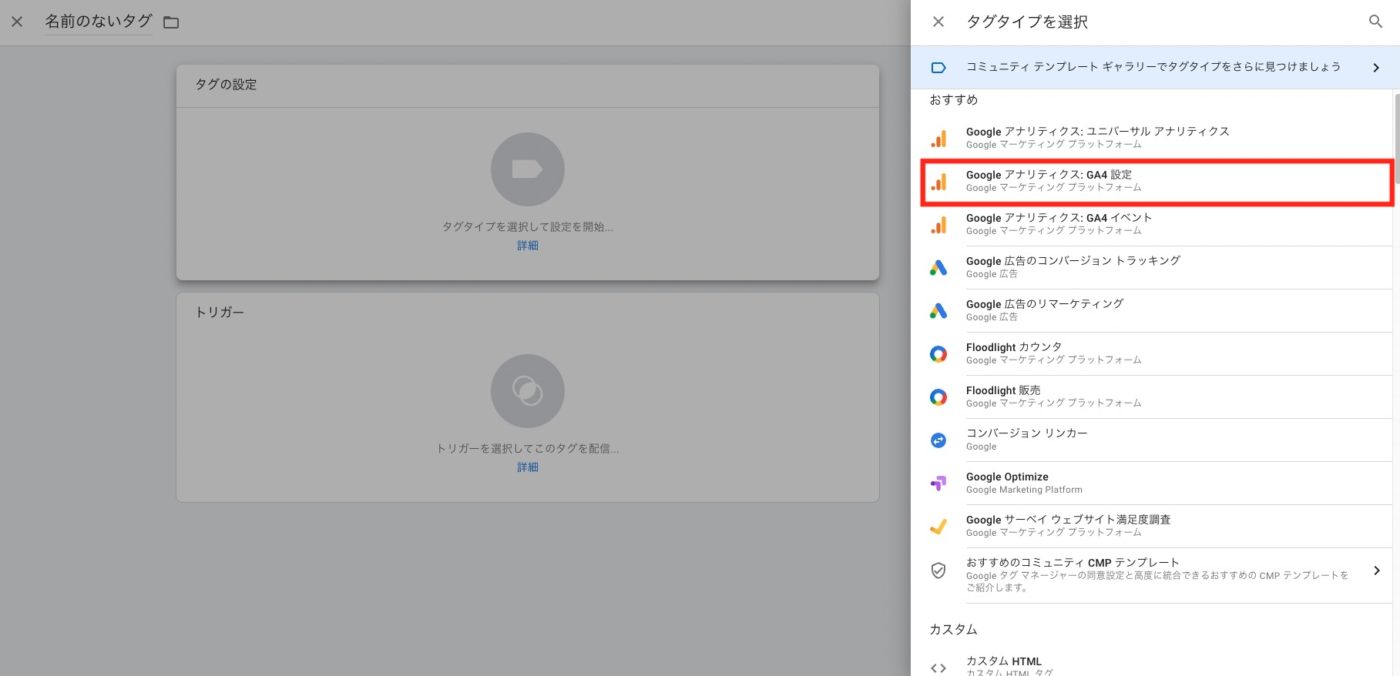
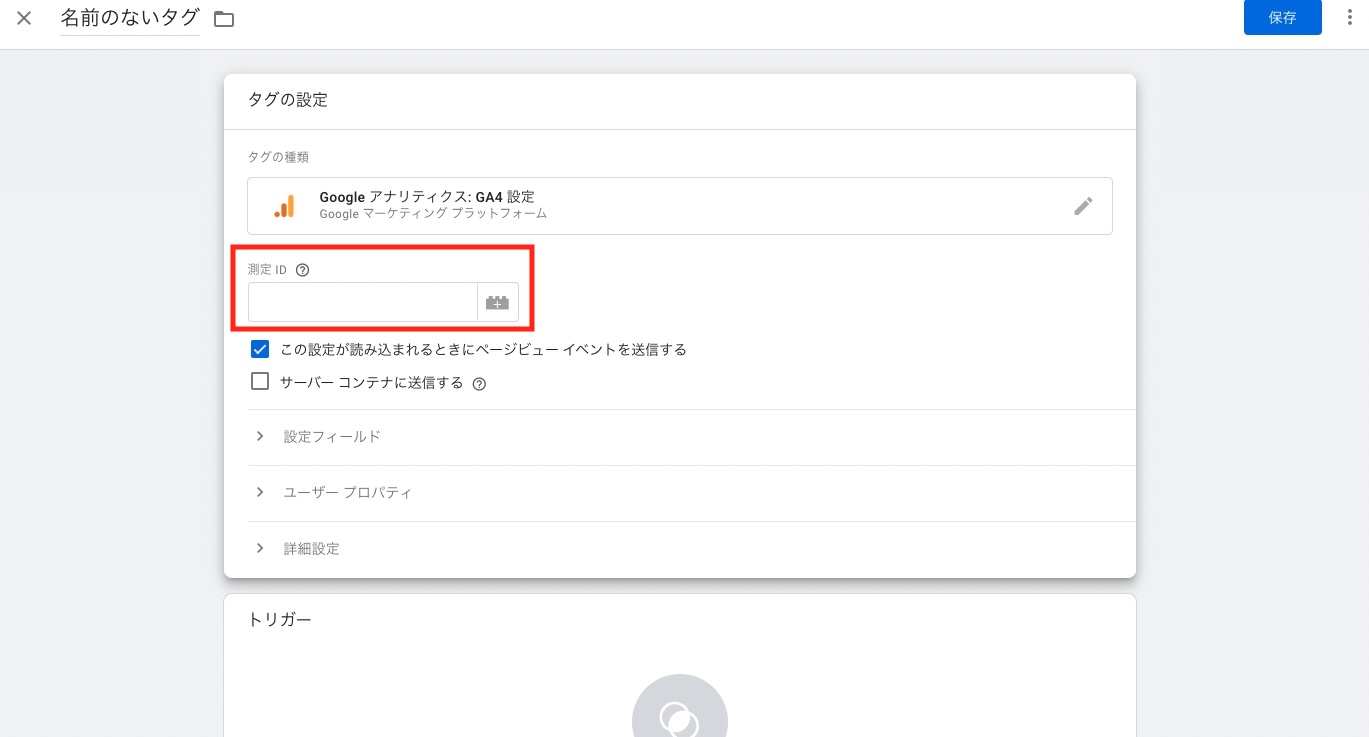
タグタイプの選択画面で「Googleアナリティクス:GA4設定」を選択します。

GA4画面でコピーしていた測定IDを、タグの設定画面で入力します。

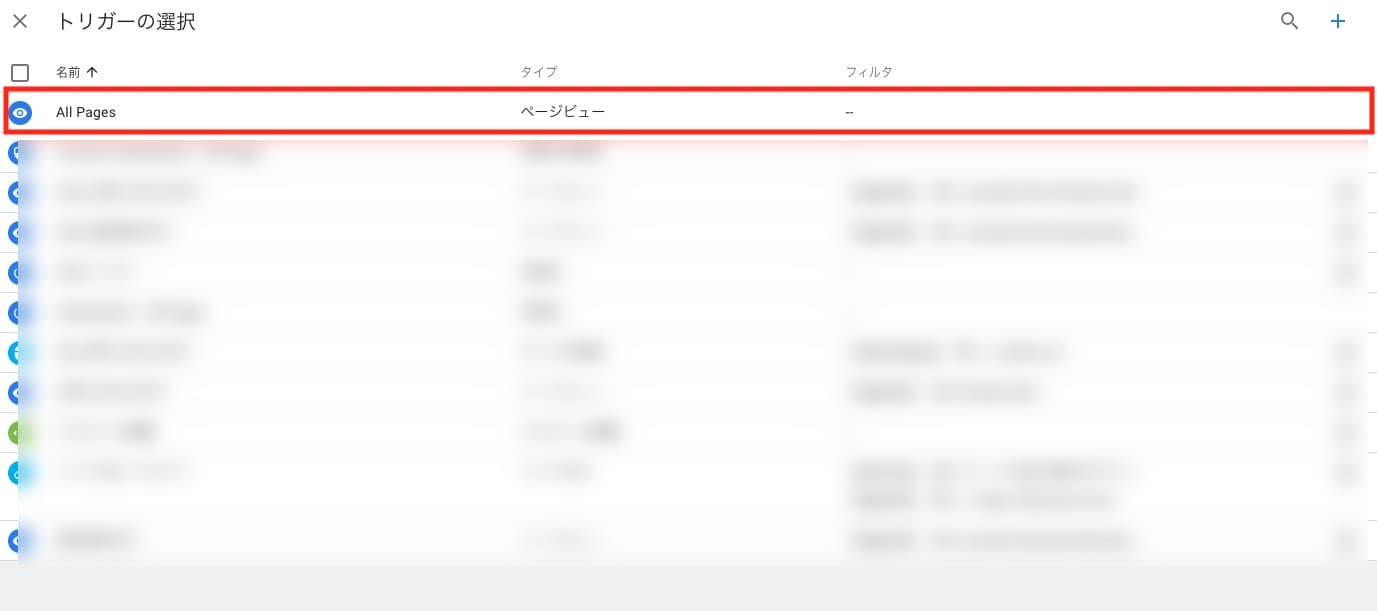
トリガーで「ALL Pages」を設定します。その後、公開ボタンを押せばタグとの連携は完了します。

これにて基本設定は完了し、計測が行える状態となりました。具体的な計測数値の設定(イベントの作成)については、また別の記事でご紹介したいと思います。
この記事では、まず知っておきたいUAとGA4の違いに焦点を当て、解説しました。
そもそもの計測の主軸が「セッション」から「ユーザー」へと変わり、それに伴いデータの取得方法も大きく変更となったUAとGA4。
使いこなすことができれば、ユーザーの行動がより詳細に理解できるようになり、企業やサービスの成長へと繋がる便利なツールです。
GA4への移行は免れないので、少しずつ情報を集めながら、まずは触れていくことを大切にしましょう。
